Web Bookstrapper
A method of flexing semantic HTML based on the immutable properties of the device before code is even downloaded.
May 16th 2009
- Cerner
- Web
Background
In 2009, I was asked to serve as Presentation Architect for a very ambitious project at Cerner known as “Healthe”. I was tasked with bringing the forthcoming web solutions level with the rest of the industry: semantic markup, high levels of accessibility, mobile, low bandwidth, etc.
I set straight to work, rapidly iterating on static HTML prototypes of visual designs and putting them in front of stakeholders. I wrote a great deal of code in that time, and I began to think of ways we could better leverage this highly semantic, viewable-in-Lynx web code. My thought was, if we adhered to this strict Progressive Enhancement model, could we simply “re-skin” our HTML code passively for any device?
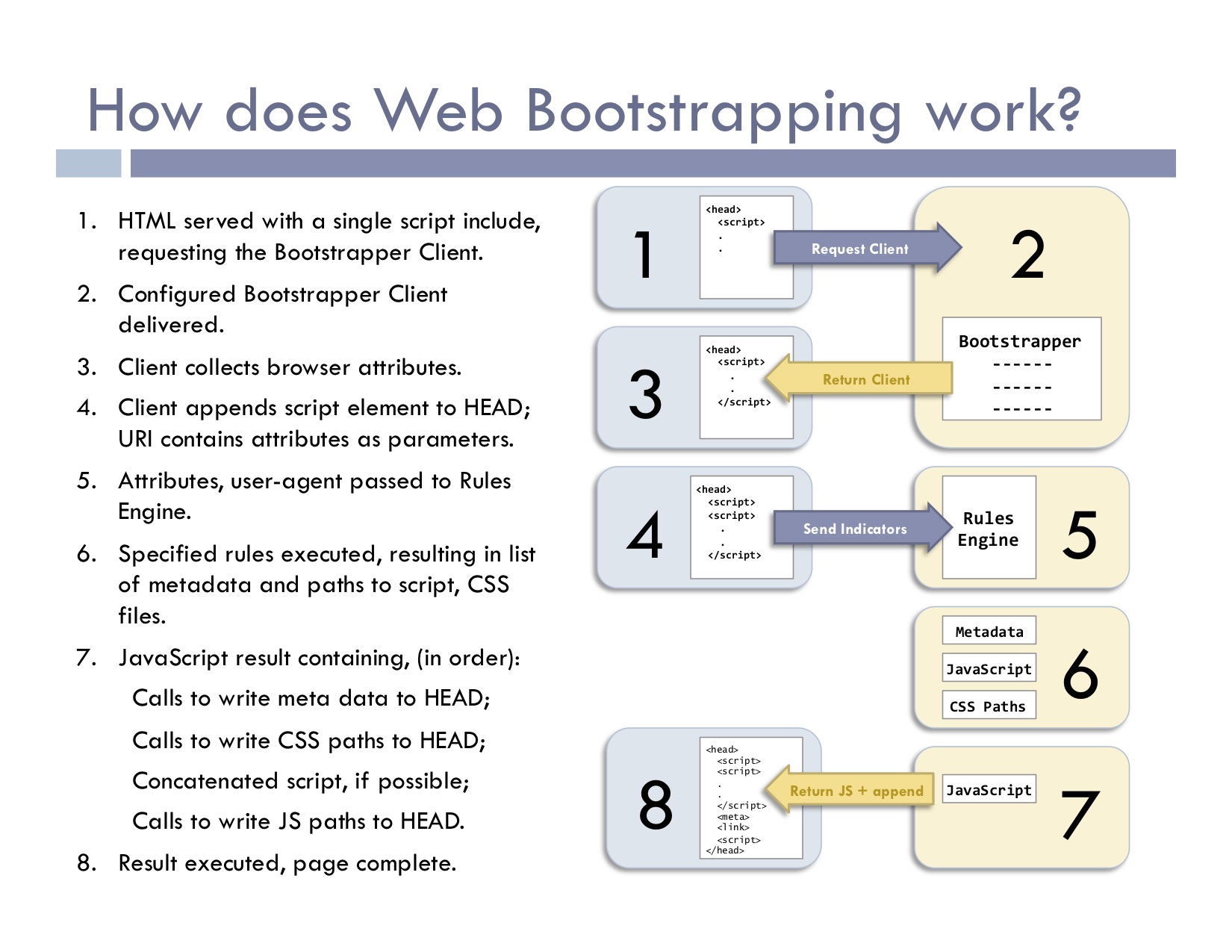
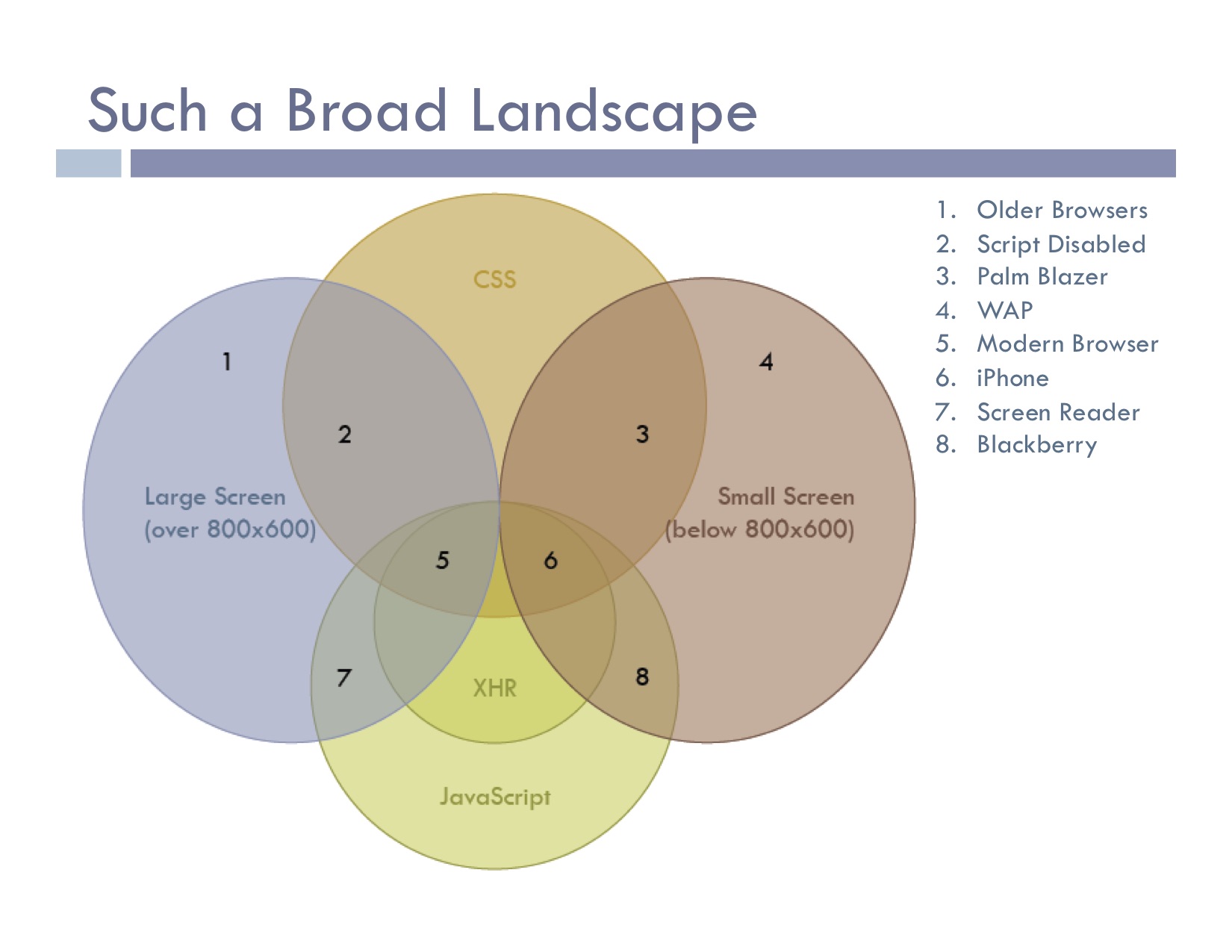
What followed was the implementation of what I called a “Web Bootstrapper”, where immutable properties of the web client are provided to a server-side process (e.g. rules engine) in order to determine the best collection of static resources for that client. While some presentation flexing tools download all front-end code and flex based on client attributes, the Bootstrapper returned only those items that are necessary. In addition, it allowed for runtime configuration, where skins can be “shut off” or added at will.
Results
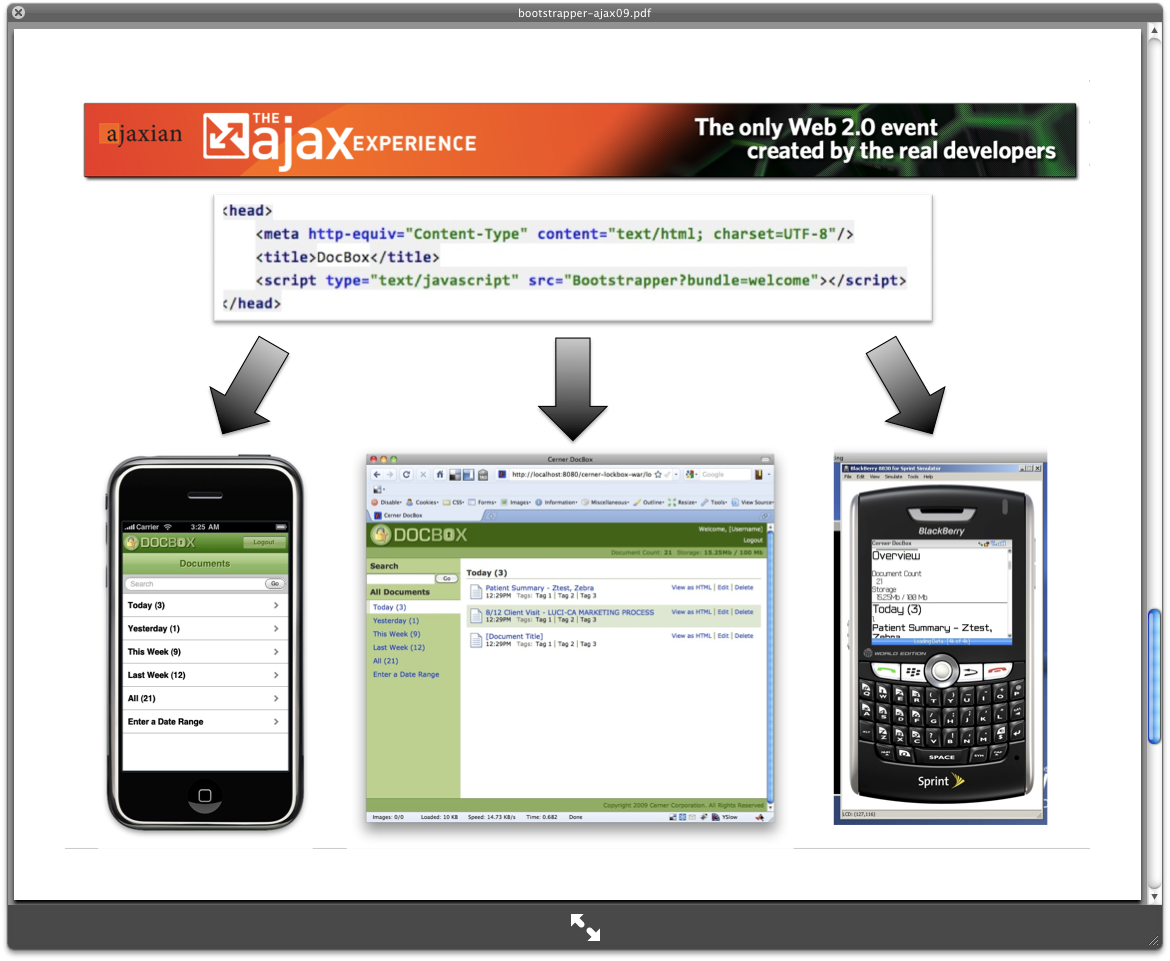
As a side project within Cerner, my Web Bootstrapper didn’t get much attention until it hit production on our Personal Health Record (PHR) and Activity Tracking prototype. I was able to demonstrate I could take the oldest mobile device in the room, (some scarily obsolete!) and load my PHR quickly and, most importantly, consistently. Shortly thereafter, teams began using it to flex their PE muscle in all kinds of ways.
World Wide Web Conference 2009
In 2009, I submitted a paper to the World Wide Web and Web4All conferences in Madrid, where I was accepted and invited to speak on the impact of Progressive Enhancement on accessibility and code reuse. A few months prior to the conference, Cerner filed a patent. Later that year, I also presented the approach at the Ajax Experience in Boston.