Guess Friends
Guess Friends was a website a few friends and I wrote for the first Node Knockout.
August 11th 2011
- NodeJS
- Node Knockout
Background
In 2010, I signed up for the first annual Node Knockout, a 48-hour coding competition where teams of up to 4 people could create any app they wanted on the Node.JS server. It was a lot of fun, and I learned a lot about Node… but we definitely bit off more than we could chew. With lessons learned and more time in the Node world, I was raring to go for Node Knockout 2011.
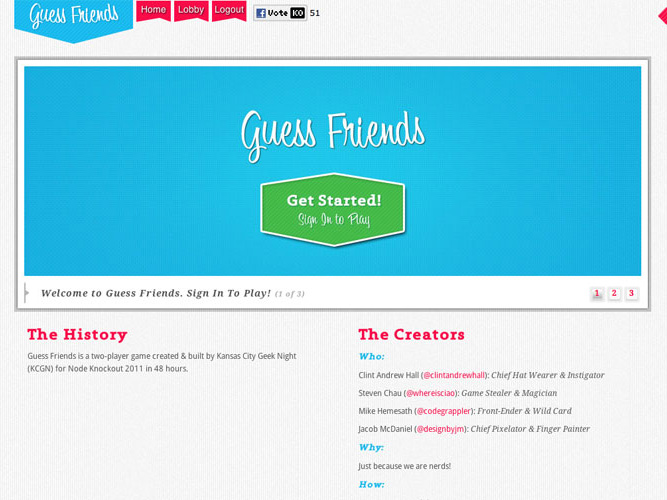
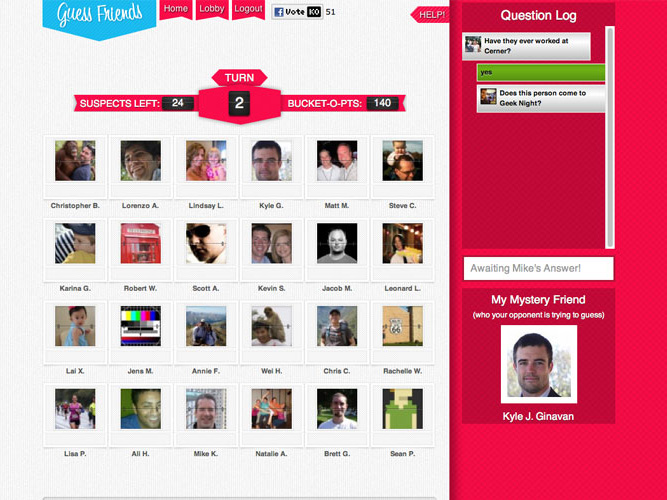
I recruited what my friends called a "Dream Team" of geeks: designer Jacob McDaniel and developers Steven Chau and Mike Hemesath. After many Monday Geek Night hashing out what we would build, we decided on a classic childhood game that had yet to be recreated in the social media space: Guess Who.




Implementation
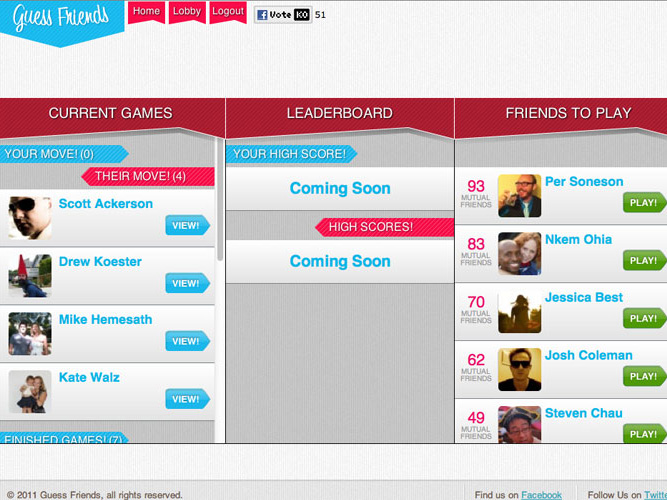
We knew from talking to our friends and fellow geeks that using mutual Facebook friends as the “tiles” would give us the greatest traction, (and the most fun gaming experience). We also decided to use Pusher to give it some async love. Jacob tackled the user experience and I took on most of the core experience code. Mike and Steven took on the new Pusher API and some of the custom Connect middleware. Mike also served as our deployment ninja, keeping our Heroku instance healthy and happy. Steven even got a custom cache out on Amazon for the Facebook images.
Results
In the end, our entry ended up in the top 10% of entries in all categories. Judges and users alike loved the design and concept, and our friends were delighted to play. Had we had more time, we could have gotten a lot more done: notifications, mobile, invites, etc. We’re still planning some enhancements, (as soon as we have some time, that is!)